

 SALE
SALE
Techida -用于企业服务和it解决方案的多功能响应式网站模板 por erramix

多用途紧张-引导HTML网站模板# 1 por ZEMEZ
 SALE
SALE
重力-多功能HTML模板 por GWorld
 SALE
SALE
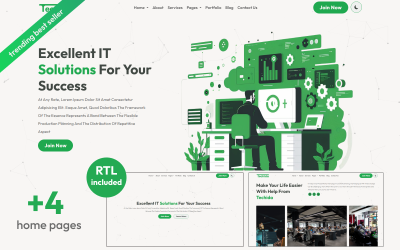
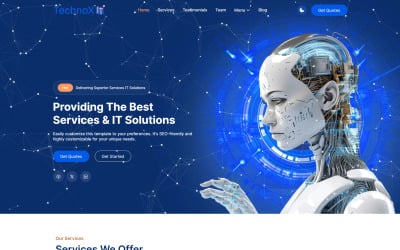
Techno -最佳it解决方案和HTML5多功能模型+ RTL por DreamIT

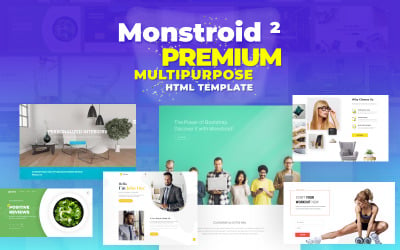
Monstroid2 -多用途高级HTML5网站模板 por ZEMEZ

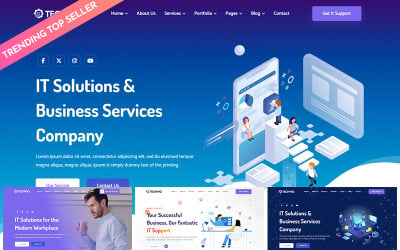
Techvio -用于it解决方案和业务服务的多功能HTML5网站模板 por CuteThemes

多功能Flex谢谢| HTML5的网页响应模型,商业服务和解决方案的你 por AminThemes

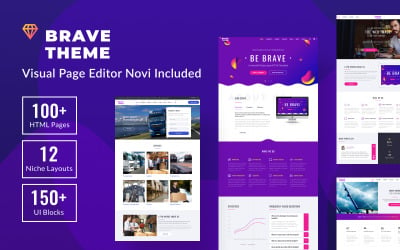
勇敢的主题-多功能HTML网站模板 por ZEMEZ

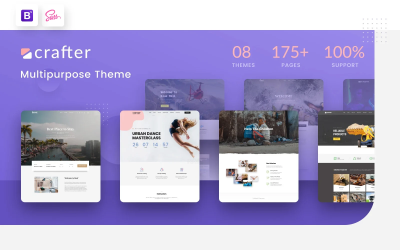
工匠- Bootstrap 5现代多功能网站模板 por ZEMEZ

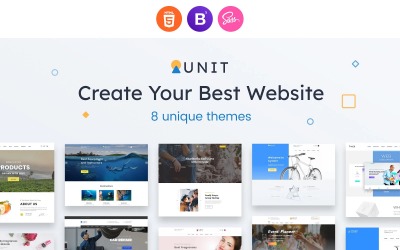
驱动-多用途现代引导5站点模板 por ZEMEZ

FlightWorld -航空预订搜索引擎网站模板 por ThemesLay

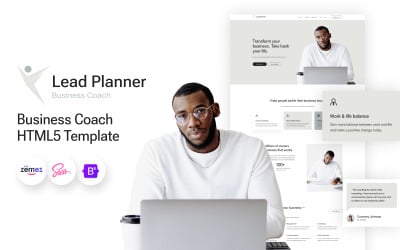
首席规划师- HTML5网站模板的业务培训师 por ZEMEZ
 SALE
SALE
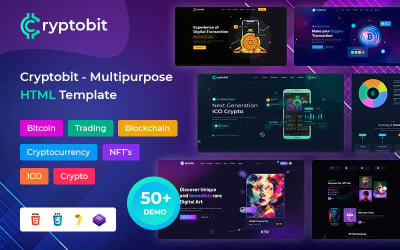
Cryptobit all in一个HTML5数字货币模型 por DreamIT

汽车修理-模型汽车修理服务网站 por ZEMEZ

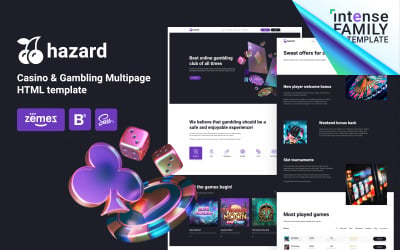
风险-引导HTML5赌场和赌博网站模板 por ZEMEZ

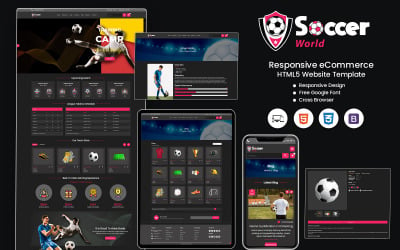
足球世界-职业足球和足球网站模板 por Themability

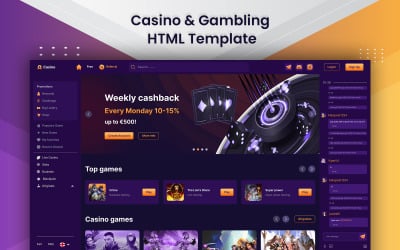
赌场-赌场和赌博的HTML模板 por Softivus

生动-动画和电影流媒体娱乐中心的HTML网站模板 por uiparadox

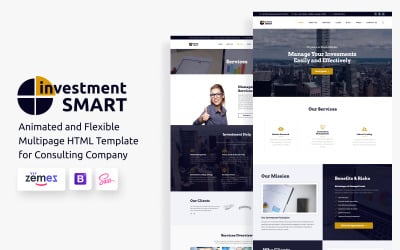
投资智能-投资管理公司网站模板 por ZEMEZ

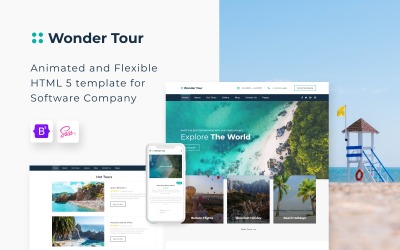
Wonder Tour - Bootstrap 5网站模板简单的旅行社 por ZEMEZ

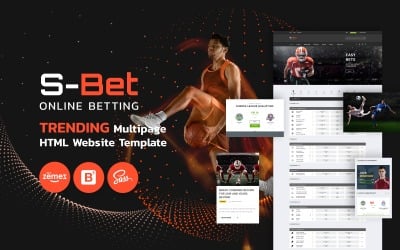
S- bet -多页在线投注HTML网站模板 por ZEMEZ

Goemart - HTML5多功能电子商务模板 por ThemesLand

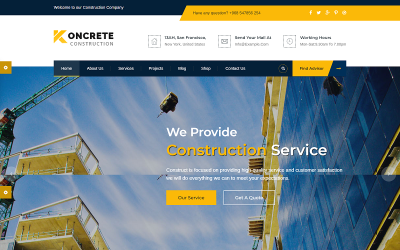
Constructo -构建构建HTML模板 por AHMED_ALI_TARIQ

多功能Technoxit |网站响应模型解的你和商业服务+ RTL por Softivus

TradePro -交易,外汇,加密货币和投资的权威HTML模板 por DiscreteDev

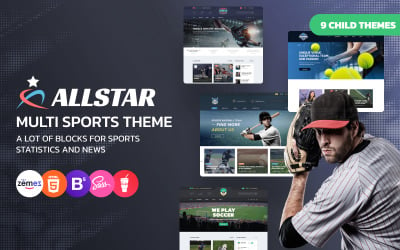
ALLSTAR - Bootstrap 5多用途体育网站模板 por ZEMEZ

Flex -通用创意多用途HTML网站模板 por ZEMEZ

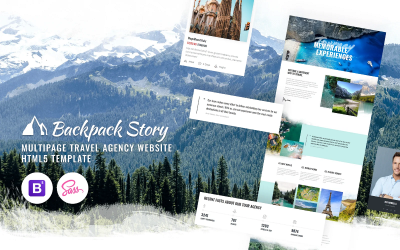
背包故事-在线旅行社网站模板 por ZEMEZ

农场-有机农场HTML5网站模板 por ZEMEZ

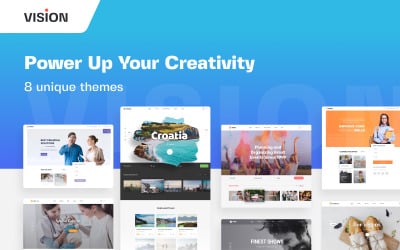
视觉-响应式多功能网站模板 por ZEMEZ

SLE -干净的极简多用途HTML5模板 por KovalWeb

DriveLux -汽车租赁/经销商的时尚HTML模板-驾驶风格 por uiparadox

Varsity -学校HTML教育网站模板, faculdade, 大学, LMS和在线课程 por MhrTheme

科学-多功能HTML5网站模板 por ZEMEZ

Anity - HTML5动画网站模板 por ZEMEZ
最好的响应式HTML模板为您的网站
现代技术在不断发展,对活跃用户的生活做出了调整. 直到最近,笔记本电脑还处于流行的顶峰. 然而,现在它们已经成为过去了. 它们的一个很好的替代品是小巧方便的智能手机,它可以让你在任何情况下上网. 使用平板电脑和手机的人数 上网的声音太高了 . 作为一个网站设计师, 你必须确保用户没有问题,并喜欢处理你的网络资源. 在这种情况下,HTML响应式网站模板是天赐之物.
这些现成的主题是您理想的web项目的完美基础, 您可以使用代码进行定制. 这种方法允许您不浪费宝贵的时间从头开始开发, 在同一时间, 不需要网络专家的帮助. 您可以获得现代设计、高级功能和干净的模板代码. 你还需要什么才能成功? 当然,反应能力. 它也被附加. 所有元素都能适应所有设备的尺寸,在智能手机上看起来很棒. 想了解更多关于如何使用集合中的HTML主题的信息吗? 是时候了!
你得到什么与响应式HTML网站模板?
最近, 响应性是大多数网页设计师都遵循的新趋势. 今天, 这个功能已经成为必要的,没有它就不可能建立一个成功的网络项目. 集合中的主题开发人员完全同意这一需求, 从而保证了产品的适应性. 具有此功能的主题的目的是什么?您从中得到了什么好处?
让我们从最基本的开始. 响应式模板是适应网站访问者使用的设备参数的设计. 最终的结果是,一个特性决定了设备的屏幕大小,并相应地修改页面. 换句话说,它响应用户的偏好. 此外,HTML产品已经包括自适应块、图像和CSS媒体查询. 因此,不需要创建多个不同大小和参数的布局. 你有一个完美的设计,适应客户的愿望,并以最好的方式呈现你的服务.
显然,Web自适应特性的主要优势在于表面. 提高客户忠诚度, 提高流量和成倍增加公司收入——所有这些优势都来自于适应性设计. Além disso, 使用响应式HTML网站模板, 您将获得以下好处,帮助您发展业务:
- 易于编辑-自定义这些布局只需要很少的时间和精力, 因为你不需要改变元素的外观;
- 改进的SEO推广-谷歌喜欢响应式设计,因为他们是 与SEO兼容 并提供对代码和HTML内容的平滑识别;
- 节省成本——从长远来看,这些主题可以节省资金:你不需要购买额外的扩展或开发布局,以确保所有设备的正确操作.
来自templatmonster的HTML响应式网站模板-关键功能
现代网络开发人员使用各种技巧来吸引客户的注意. 你的数字项目拥有所有的铃铛和哨子,并以令人惊叹的设计让用户感到惊讶. Portanto, 你需要最好的工具来获得高分并面对竞争. 当然,这些布局为您提供了它们! 主题包括现代功能,允许您添加有趣的动画, 创建Web表单, 优化页面的广告和更多. 以下是你可以使用的最佳HTML响应式网站模板元素列表:
- 各种“房子”布局;
- 可定制的音频和视频播放器;
- 聚焦效果;
- 菜单固定;
- 在线聊天;
- 背景视频;
- fóruns;
- 博客模块;
- 屏幕动画;
- 视差效应;
- 懒加载;
- 还有更多.
除了这些功能和小部件装饰您的项目, 还有一些其他同样重要的特性. 它们保证了资源的最佳内容、高性能和成功推广. 检查并付诸实践:
- 完全可定制-主题设计不是项目的最终外观, 因为你编辑了所有的元素, 包括颜色, 字体和图像, 通过HTML实现你的想法;
- 性能优化-布局高度优化,操作无bug;
- 干净的代码-所有代码都是根据最新的标准编写的,有助于确保最高的数据安全性;
- Bootstrap -响应式HTML网站模板与Bootstrap框架兼容, 然后创建界面元素变得更容易;
- 视网膜就绪-布局细节保持其亮度和清晰度,即使在iphone和mac屏幕上;
- 电子商务-你可以管理一个 网上商店 基于一个主题,包含所有必要的小部件和支付系统,并在世界各地销售商品;
- 可靠的文件-您得到详细的说明和指南,使产品处理愉快和方便.
如何启动一个完美的网页项目与HTML主题?
一个有吸引力和功能齐全的功能是在线业务成功的关键. 此功能允许您展示您的服务, 创建价格表, 谈论团队成员,给客户留下积极的印象. 如何将所有这些整合到一个网络资源中,并使其真正成功? 这里有一些建议给你:
- 首先,你需要选择你喜欢的产品并购买它. 要做到这一点,请在主题的设计和功能中设置首选项. Em seguida, 阅读描述, 评论和演示版本的产品,你喜欢发现所有的细节. 请注意,您可以免费下载一些HTML解决方案 ONE . 客户端还可以获得额外的功能,如拖动 & 来自Novi的Drop Builder.
- 对你的项目有一个想法. 找到一个你想要实现的利基. Em seguida, 评估竞争对手的市场,确定开发内容的目标受众, 设计和质量策略.
- 然后转到HTML主题定制. 修改页面并添加所有必要的组件. 选择吸引人的颜色、字体和图像组合,传达你的商业理念. 另外,创建一个明亮和独特的标志. 你可以在Canva或Figma中这样做.
- 用内容填充网页. 添加独特的SEO优化文章到您的博客,为您的客户提供有趣的见解. 用您的项目的照片填充图库. 同时,展示关于你的公司、工作时间和团队成员的内容. 创造性地处理这项任务并获得客户的反馈!
- 测试一切,确保一切正常工作.
如果你不想担心和委托定制你的响应式HTML网站模板的templatmonster专家- 检查这个链接 . 尝试并看到卓越的品质.
关于HTML响应式网站模板的常见问题
为什么在HTML中使用响应式网站模板更好?
这些主题已经包含了创建响应式页面所需的所有元素. 这样,你就可以启动一个设计美观、操作无bug的完整网页.
响应式HTML模板影响SEO排名?
Eles fazem. 响应式网站在SEO排名中会有更好的位置.
如何选择HTML响应式网站模板?
考虑使用搜索字段来找到符合您的标准的模板. 一定要检查功能列表. 如果你的网站是关于旅游的,你需要像画廊这样的元素. 如果你的项目是关于经济学的,寻找一个包含表格和图表的主题. 有些布局有视频背景功能,可以让你的网站看起来很现代.
谁可以帮助填充网站基于他们的响应式HTML模板的内容,如文章?
请考虑申请 网站内容的写作服务 Templateog体育首页. 领先的专家将为您提供独家和高质量的内容,提高您的SEO排名